
fragment awwwards
Często nie wiemy czego oczekiwać od naszej nowej strony. Dlatego przedstawiam jak cały proces wygląda w naszej agencji:
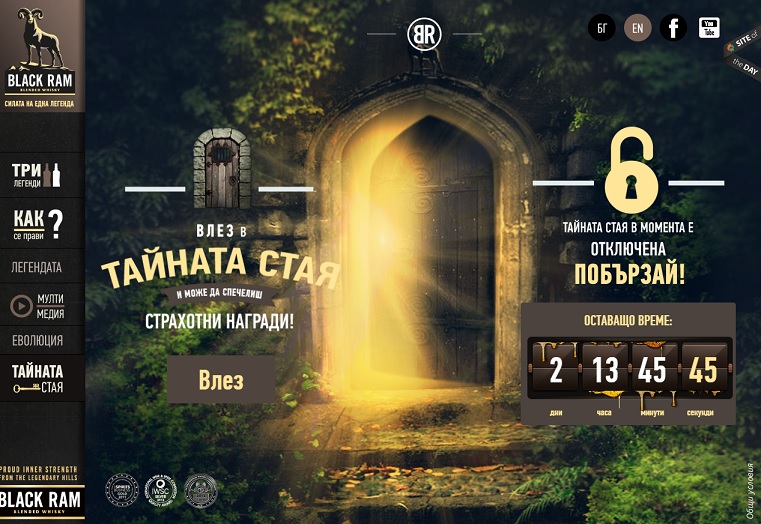
Strona powinna się wyróżnić na tle konkurencji, aby tego dokonać powinniśmy zapoznać się ze stronami innych firm. Znaleźć takie elementy które nam się podobają i które z chęcią widzielibyśmy również na swojej stronie. Jeżeli nie widzimy nic interesującego w znalezionych stronach i chcemy aby nasza była całkiem inna, wtedy o pomoc najlepiej poprosić swoją agencję. W naszym wypadku przesyłamy kilka stron internetowych, niekoniecznie z branży klienta, z których wskazuje co mu się podoba. To daje obraz tego co klienci oczekują, nawet jak nie mówią tego w prost. Agencja może też od razu stworzyć szkic strony, jeżeli nie mamy czasu na przeglądanie innych stron. Szkic strony to wykaz elementów które mają się znaleźć na stronie z ich rozmieszczeniem. Do szkicu można zgłaszać uwagi, które agencja wprowadza, dopóki nie będziemy zadowoleni z układu. To bardzo ważne aby na tym etapie określić szkicowo jak będzie wyglądać strona, ponieważ na podstawie szkiców i specyfikacji będzie tworzony projekt graficzny.