Ostatnio to bardzo modne i często poruszane tematy, jednak nie każdy wie o co do końca chodzi w tym całym UX i UI. Razem rozszyfrujemy czym właściwie są te tajemnicze zwroty. W tym wpisie zwrócimy uwagę na UX.
Nie ma nic dziwnego w tym, że ciężko Ci określić czym jest UX, bo jest to dziedzina młoda, ale jednocześnie prężnie rozwijająca się.
Warto zatem zagłębić się w ten temat bo jeszcze nie raz o tym usłyszymy.
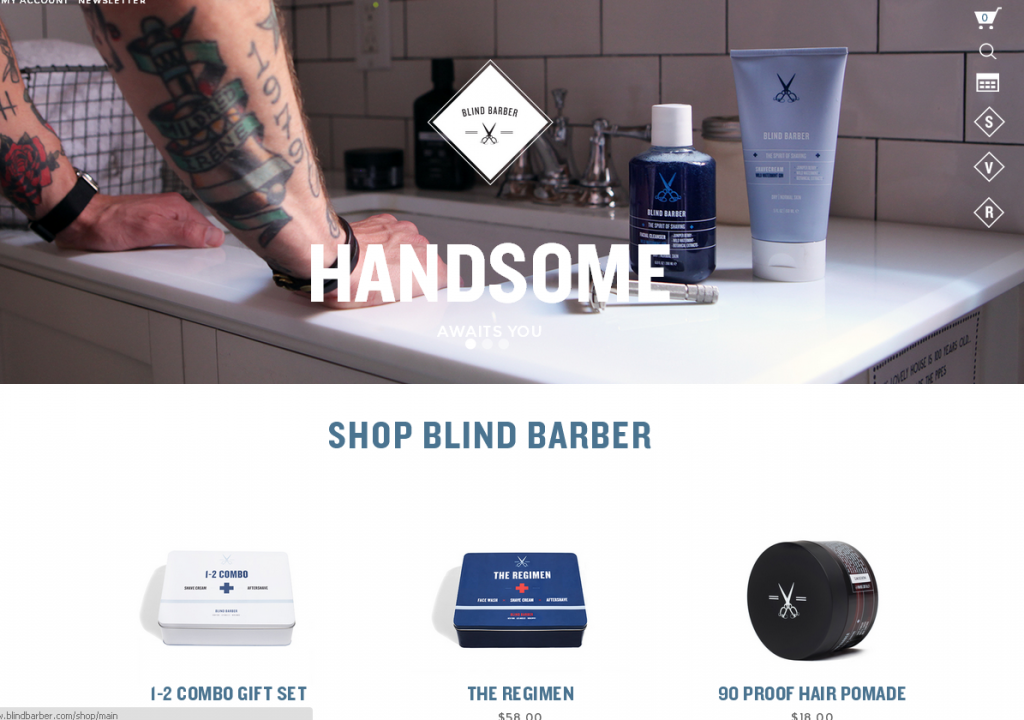
Pewnie doskonale wiesz, że podczas projektowania strony www należy pamiętać o umożliwieniu łatwego poruszania się użytkownika po stronie. Wiadomo, że w przypadku stron wizytówek sprawa jest prosta (chodź nie zawsze) ale w kwestii dużych portali i aplikacji bez tego się nie obejdziemy!
Ale jak dokładnie wygląda praca projektanta UX? Czym on się zajmuje? I co właściwie kryje się pod skrótem UX? Odpowiedzi na te pytania znajdziesz poniżej.
UX to skrót od słów User Experience. Jest to termin, który opisuje satysfakcję użytkownika, którą czerpie z interakcji z produktem.
Jeżeli te doświadczenia są przyjemne, a użytkownik może sprawnie poruszać się po witrynie mamy do czynienia z zadowolonym klientem, co daje nam niemal stuprocentową pewność jego kolejnej wizyty na naszej stronie.
Jeśli nasza strona nie spełnia jego wymogów, przede wszystkim nie jest użyteczna i nie oferuje odpowiedzi na nurtujące go pytania, to u naszego usera może pojawić się frustracja i decyzja o wyjściu ze strony, nie dająca cienia szansy na ponowne odwiedziny.
Można na tej podstawie stwierdzić, że UX to myślenie z punktu widzenia użytkownika.
Każda interakcja może być odebrana jednak subiektywnie. To tak, jak w wypadku miłośników soku pomidorowego. Są ci, którzy go uwielbiają i ci którzy go nie znoszą. Obydwa odczucia są prawdziwe, dlatego tak samo w przypadku projektów, specjaliści odnoszą się do praktyk które uznaje się za najlepsze, więc pewnie wybraliby sok pomarańczowy!
Co to jest projektowanie UX i z jakich etapów się składa?
- koordynacja tego co podlega kontroli
- rozpoznanie tego na co nie ma się wpływu
- zredukowanie tego co dostarcza negatywnych doświadczeń
To prowadzi do myślenia zarówno o szczegółach jak i o całości. User Experience Designer nie ogranicza się jedynie do tworzenia użyteczności, projektu graficznego, czy komunikatów zwrotnych. W jego gestii leżą także inne obszary.
Co jeszcze wchodzi obszar zainteresowań UX?
- architektura informacji
- strategia informacji
- użyteczność
- dostępność
- projekt wizualny
- projekt graficzny
- technologie informacyjne
Zastanawiasz się czym zajmują się projektanci UX? Odpowiadamy.
Przede wszystkim pracują nad:
- strategią produktową
- modelami użytkownika
- jego potrzebami
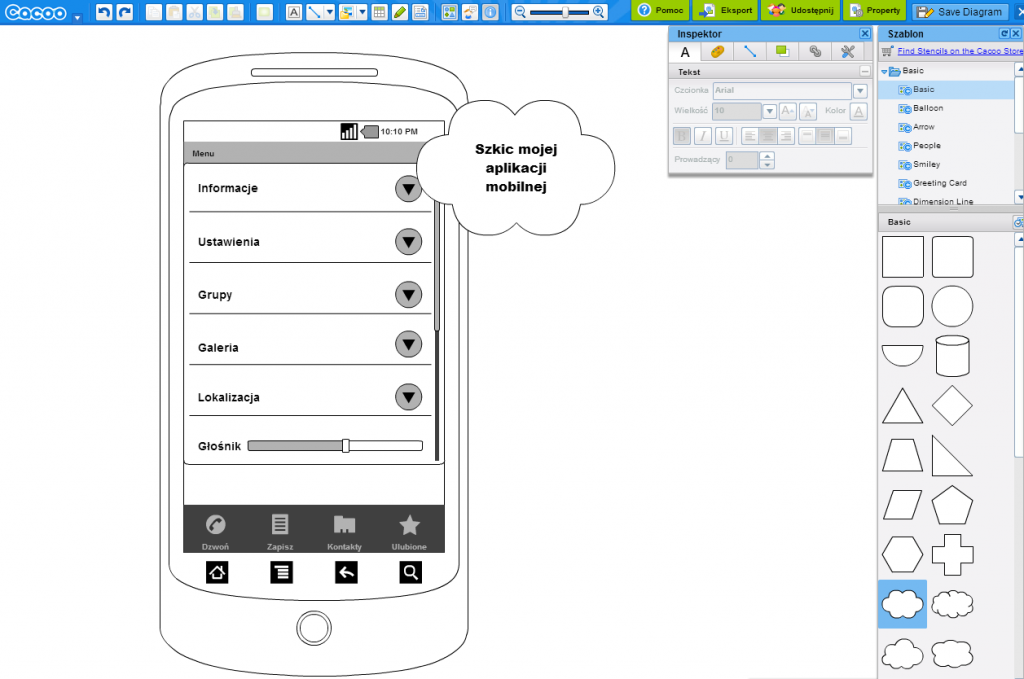
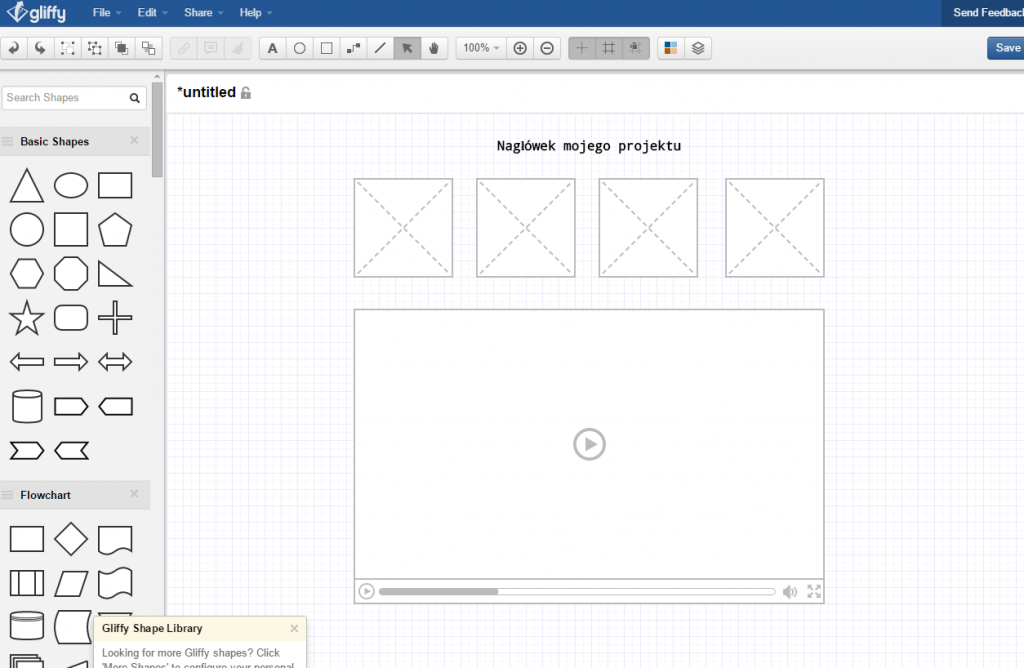
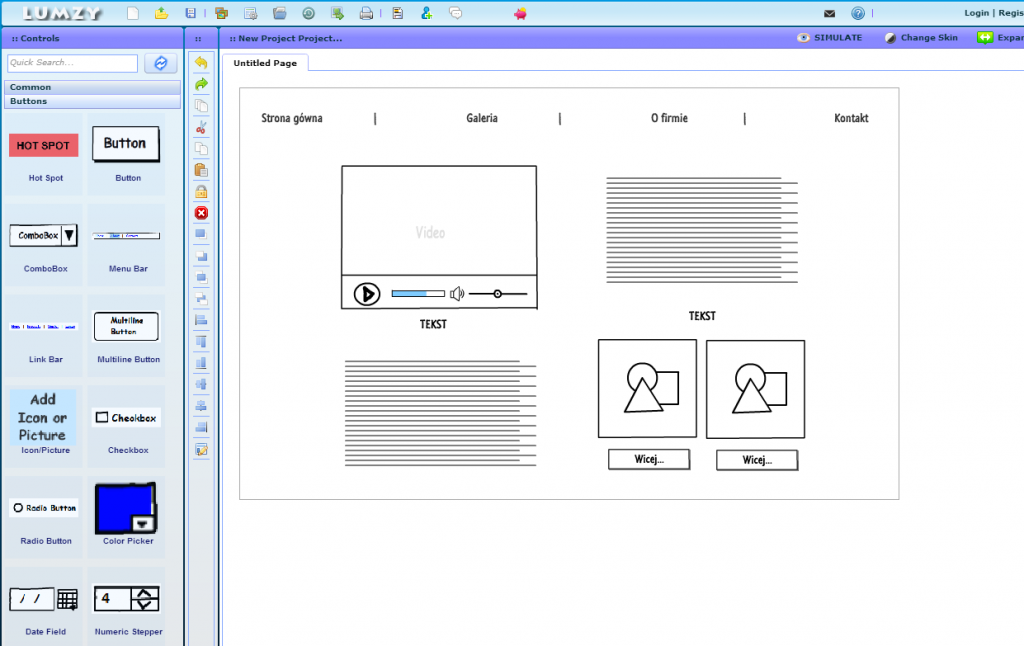
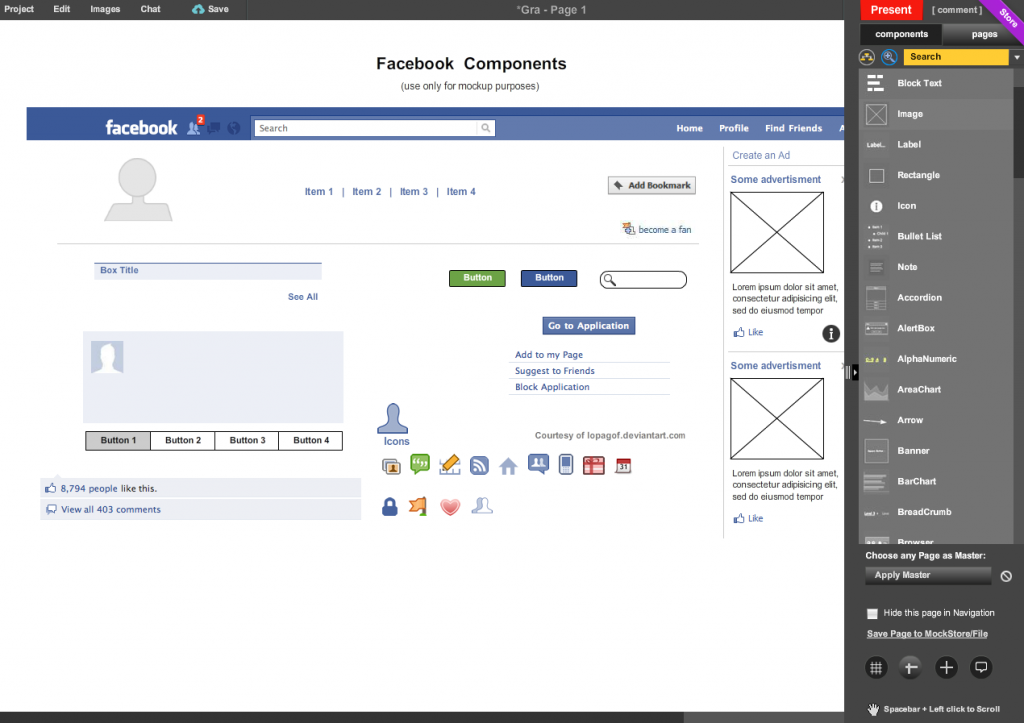
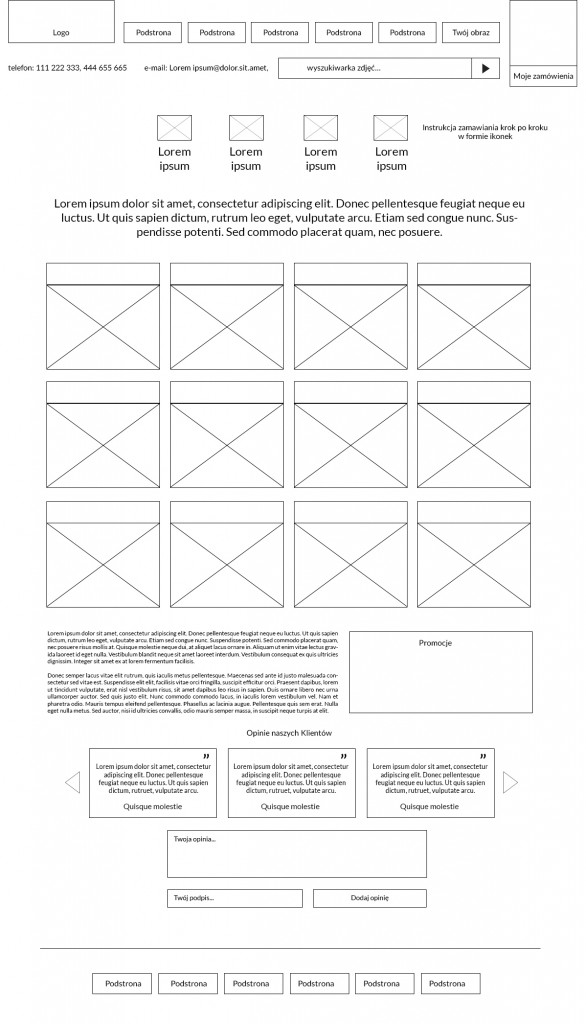
- prototypami, np. aplikacji i systemów
- testowaniem rozwiązań które mają być wykorzystane, np. w aplikacji czy systemie
Projektanci UX to projektanci, a może nawet bardziej kreatorzy rozwiązań, którzy powinni być jednocześnie:
- badaczami
- analitykami
- designerami
- technologami
Co jest najważniejsze dla projektanta UX?
- Przede wszystkim Użytkownik – tu nie obejdzie się bez badań i poznania użytkowników
- Kontekst użycia – w jakich okolicznościach, sytuacjach jest używany produkt (projektowanie sytuacji)
- Treść – często kończy się ograniczaniem treści
Z czym powinno Ci się kojarzyć określenie UX?
- praca koncepcyjna
- praca analityczna
- praca nad dostosowaniem produktu do użytkownika
Teraz mam nadzieje, że wiesz czym jest UX i co robi osoba zajmująca się tym.
Jeżeli ten artykuł okazał się pomocny zostaw komentarz!