Dlaczego tak ważne okazuje się User Experience w pozyskaniu klienta? I co ma do SEO? Postaramy się pokrótce przybliżyć i wyjaśnić jak uzupełniają się oba te terminy.
UX to termin określający całość wrażeń, całokształt obrazu powstałego w umyśle użytkownika po serii zachodzących interakcji z komputerem, czy odwiedzanym serwisem. To zadania dotyczące projektowanie stron, produktów, tak by były one jak najbardziej przyjazne i użyteczne odwiedzającemu witrynę. UX designerzy by osiągnąć swoje cele stosują zwykle politykę projektowania zorientowanego na użytkownika. Konieczne jest tu myślenie o szczegółach i o całości, a znaczy to tyle, że efekty UX -owej działalności sięgają dalej niż sama grafika czy projekt. Więcej na ten temat pisaliśmy tutaj.
SEO – to starania mające na celu zwiększyć widoczność naszej strony dla użytkowników. To dokładanie wszelkich wysiłków przy doborze odpowiednich słów by witryna znalazła się na szczycie w wynikach wyszukiwania. O działaniach SEO pisaliśmy tutaj.
Co je łączy? Odpowiemy w dalszej części artykułu…
Jest niezaprzeczalnym faktem, że obrane działania i środki wykorzystywane przez SEO pomagają w dużej mierze poprawić wyniki w wyszukiwarce Google na wybrane frazy bądź słowa kluczowe. Czasami bywa jednak tak, że mimo starań i wysiłków związanych z pozycjonowaniem i naszej wysokiej pozycji w algorytmie nasza strona notuje wysoki, zbyt wysoki współczynnik odrzuceń i mały ruch na stronie.
Przyczyn takiego stanu rzeczy można upatrywać w wielu czynnikach, na przykład:
- złym doborze słów i fraz kluczowych
- bądź w samej stronie, jej strukturze, wyglądzie, złej nawigacji – tutaj właśnie mamy miejsce na to co oferuje nam UX!
Musimy zatem pamiętać również, że pomocne w osiąganiu wysokiej pozycji i będące wsparciem dla działań SEO jest poprawnie skonstruowana i zaprojektowana w sposób przyjazny i użyteczny dla odwiedzającego nasz serwis.
Twoja witryna, kontra jej użytkownik
Każda, ale to absolutnie każda strona internetowa powinna być stworzona i prowadzona w taki sposób by odwiedzający ją mogli z łatwości odpowiedzieć sobie na trzy podstawowe pytania. Mianowicie:
- Gdzie na stronie jest menu nawigacyjne?
- Gdzie użytkownik powinien zacząć swoje działania na stronie, mowa tu o jej istotnych elementach jak podstrony?
- Gdzie jest wyszukiwarka na stronie?
Jak wiemy z doświadczenia odwiedzający daną stronę w przeciągu kilku pierwszych sekund decyduje, czy na niej zostanie i skorzysta z niej, czy ja opuści. Zatem istotne jest, by ułatwić użytkownikowi łatwe i sprawne poruszanie się po stronie, tak by pozostał na niej i jeszcze na nią powrócił.
Zastanówmy się… jak stworzyć nawigacje dla SEO i dla UX?
UX jako, że stawia przede wszystkim na przyjazną i użyteczną witrynę będzie postulować dwa zadania nawigacji na witrynie:
Nawigacja powinna pomóc użytkownikowi w określeniu gdzie aktualnie się znajduje w serwisie
Dobrze skonstruowana nawigacja powinna pomóc w odnalezieniu użytkownikowi treści i odpowiedzi, które go interesują i które sprawiły, że odwiedził nasza stronę
Działania oparte na poprawnie stworzonej nawigacji bardzo pomagają i wspierają działania z zakresu SEO. Wszystko to dlatego, że poprawnie działająca nawigacja pozwala na prawidłowa indeksację strony i na poruszanie się robotów i indeksowanie podstron.
Czym jest globalna nawigacja?
Menu takiej globalnej nawigacji pojawia się na każdej stronie, a w jej skład wchodzą:
-
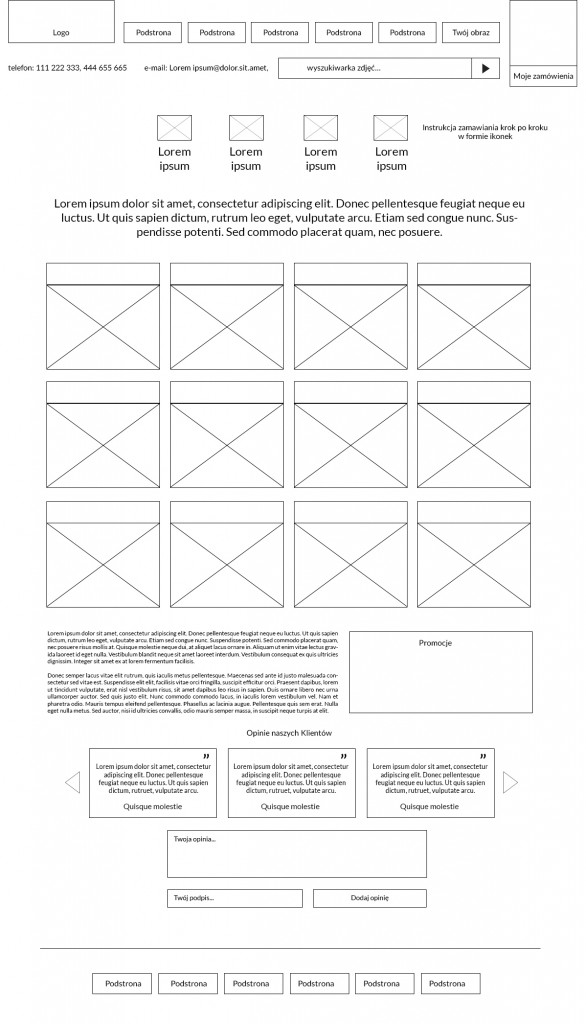
logo, które pozwala na identyfikację marki, i budowanie jej tożsamości. Umieszczane zwykle w lewym górnym rogu, zwykle podpina się pod nie łącze do strony głównej
-
łącza do kategorii i podkategorii, są powtarzane na każdej podstronie prowadzonego przez nas serwisu, dzięki czemu roboty indeksujące witrynę, wiedzą które podstrony są najważniejsze. Dobrze jest tutaj także wykorzystać breadcumbs, czyli utworzyć ścieżkę, dzięki której odwiedzający nasza stronę widzi swoja drogę od strony głównej do miejsca, w którym jest teraz
-
podstrony logowania, pomoc, rejestracja, czyli tak zwane utilities, umieszczanie linków do logowania, koszyka jest dobrym rozwiązaniem. Użytkownik ma do nich łatwy dostęp
-
wyszukiwarka wewnętrzna to obowiązkowy punkt na mapie budowy strony. Powinien być zaznaczony symbolem lupy lub napisem „szukaj”, musimy pamiętać,
-
że niektórzy użytkownicy wolą szybko i bez zbędnego poruszania się po stronie wyszukać interesująca go informację
Tak więc co łączy SEO i UX?
Chęć zadowolenia. SEO za zadanie stawia sobie zadowolić roboty indeksujące witrynę, UX zaś użytkowników strony.
Mamy nadzieje, że ten krótki tekst sprawił, że zrozumieliście czym jest UX i SEO, jak można je razem wykorzystać, by osiągnąć realny sukces w prowadzeniu strony i zaangażowaniu użytkowników.