Miałeś pomysł, zrealizowałeś go, a mimo to efektów brak. Zastanawiasz się gdzie popełniłeś błąd? W czym tkwi problem?
Podpowiem Ci gdzie najczęściej pies jest pogrzebany. Nie chcesz przecież marnować:
- czasu
- pieniędzy
na kolejną inwestycję zakończoną fiaskiem.
Działając razem na pewno nam się uda.
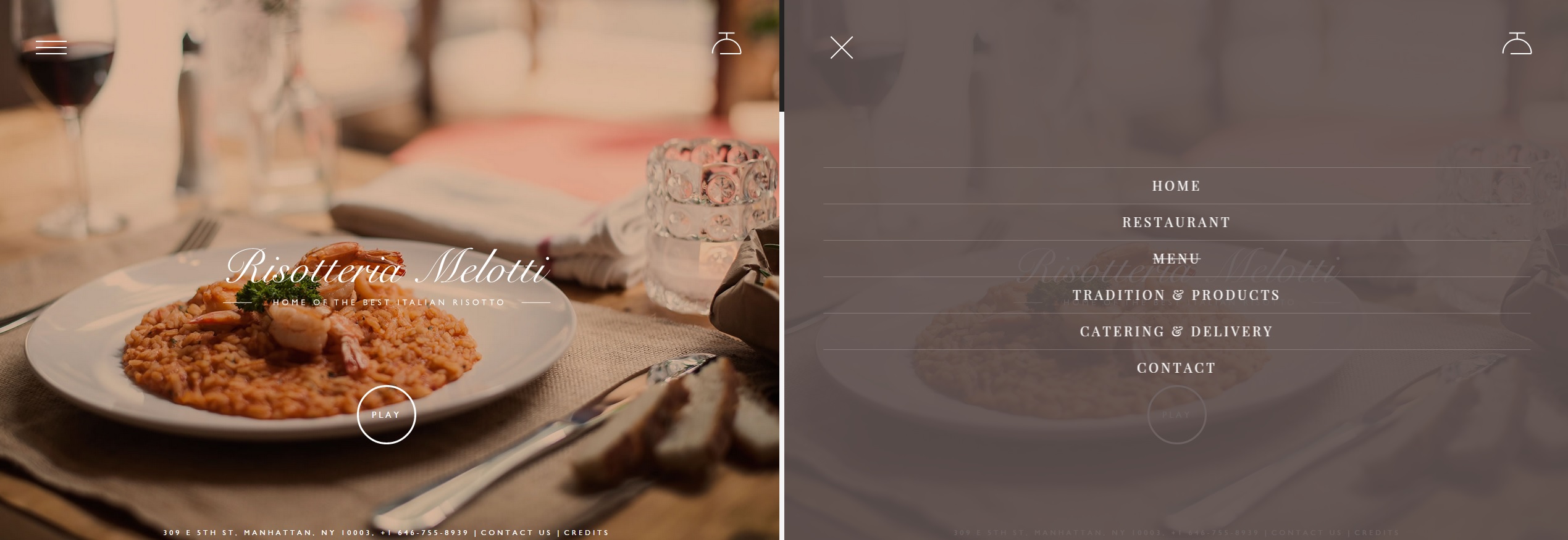
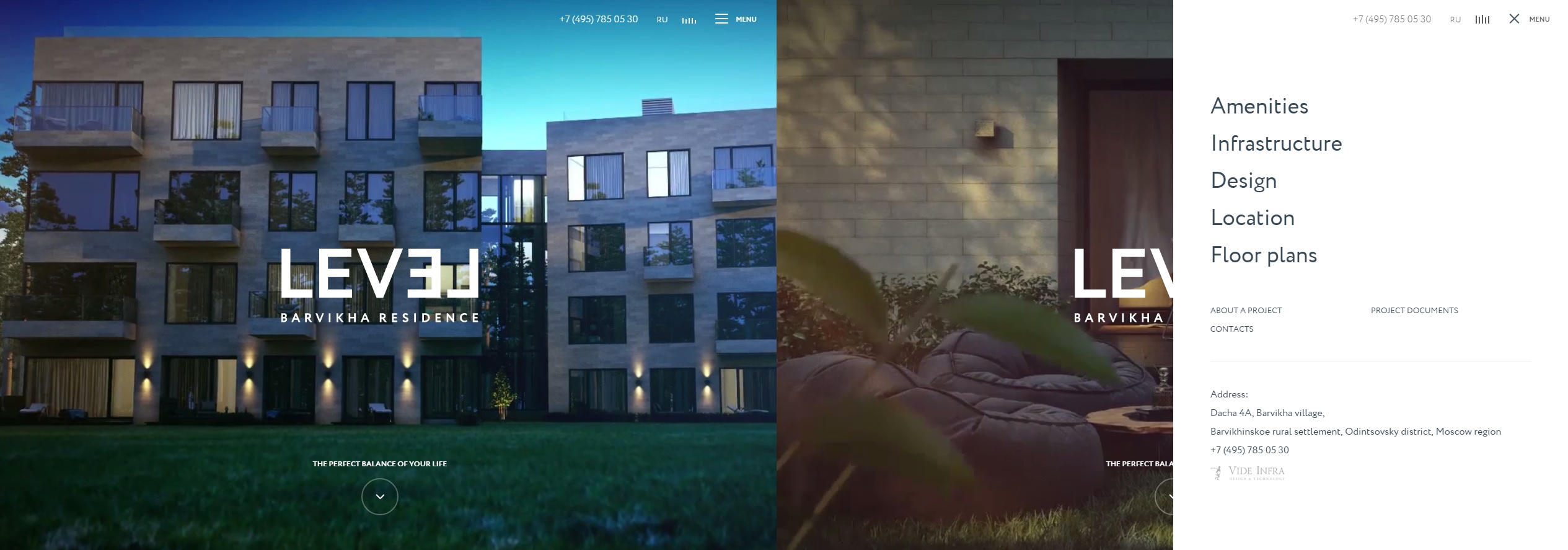
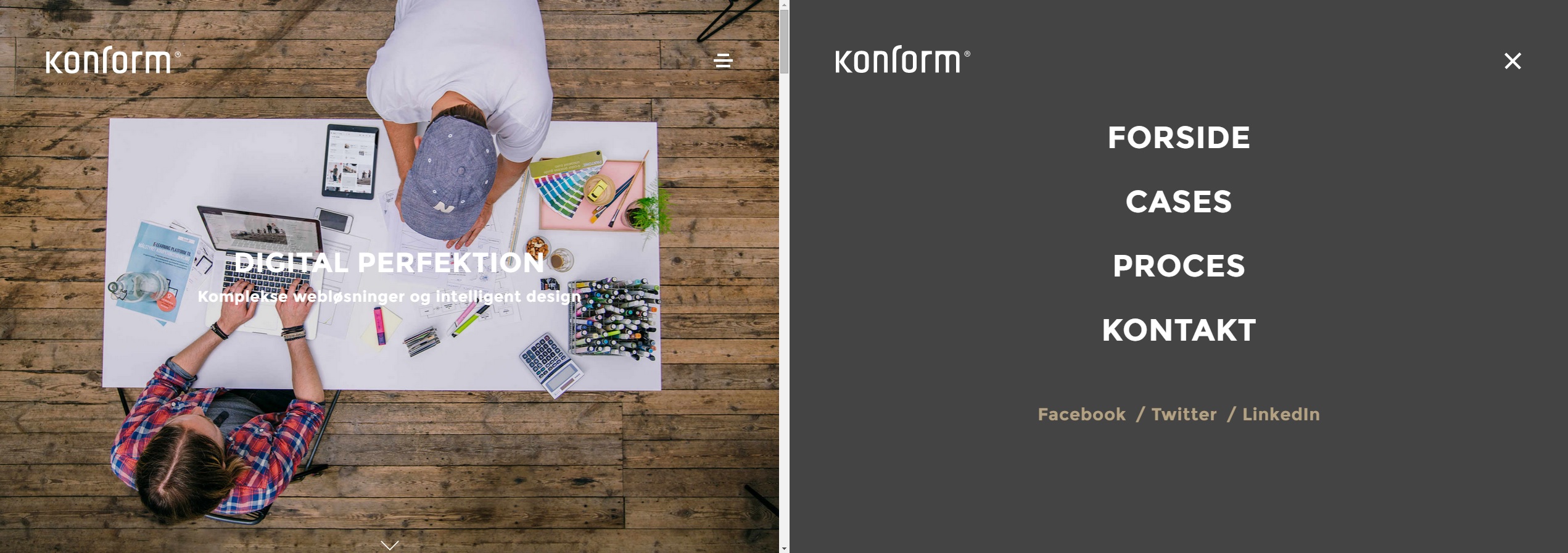
Wygląd strony, dlaczego jest tak ważny?
Wygląd strony tak samo jak jej sprawne i efektywne działanie odgrywa kluczową rolę, szczególnie gdy Twoja strona ma przynosić Ci wymierne zyski.
Jak wiemy z historii wiele dobrych pomysłów kończy się niepowodzeniem. Dzieje się tak z jednej prostej przyczyny: złe planowanie lub jego brak.
To że masz wizję tego, jak ma wyglądać strona to nie oznacza, że ją zaplanowałeś. Wizję musisz przelać na papier: Ty, grafik lub agencja.
Taki szkic nazywany jest fachowo website wireframe.
Dlaczego wireframing jest taki ważny?
Dzięki niemu jesteś w stanie:
- odseparować konieczne oraz zbędne funkcjonalności Twojej strony
- określić jakie elementy są najważniejsze
- przeobrazić wyobrażenia w namacalny projekt
- zaplanować przyjazne dla użytkowników poruszanie się po stronie
- zaplanować przyjemną dla oka szatę graficzną
- uwzględnić wymagania prawne
- porównać swój plan biznesowy z realnym projektem
- upewnić się czy wszystkie wymagania biznesowe zostały uwzględnione
- zaplanowac czas i koszt planowanej inwestycji
Oczywiście dobry projekt to nie wszystko.
Na powodzenie Twojej inwestycji składa się wiele różnych czynników takich jak:
- obrany model promocji
- dobór środków
- trafne określenie grupy docelowej
- jakość produktu i potrzeba jaką on zaspokaja
- konkurencja
- model sprzedażowy
Zadaj sobie pytanie: Co mi po świetnym biznesplanie uwzględniającym doskonałą promocję, świetny, konkurencyjny produkt oraz atrakcyjne pakiety, skoro mój klient napotyka się na problem na stronie lub nie może znaleźć interesujących go informacji? Albo jeszcze co gorsze, zakup przez stronę jest utrudniony.
Jeśli zdałeś sobie sprawę z tych wszystkich spraw i widzisz pewne mankamenty, to znaczy, że jesteś na dobrej drodze do sukcesu.
Ważne jest to by umieć krytycznie spojrzeć na swój projekt i wyciągnąć odpowiednie, konstruktywne wnioski. Istnieje więc szansa, że nie pójdą na marne wszystkie Twoje działania.
Planowanie, jak się do tego zabrać?
Budowanie strony, portalu, serwisu czy aplikacji , czyli tworzenie wireframingu to proces którego nie należy pomijać ani traktować pobłażliwie. Można powiedzieć, że jest to najważniejszy moment, od którego zależy przyszłość i powodzenie projektu.
Mam nadzieję, że teraz już nie popadniesz w pułapkę pośpiechu i za każdym razem poważnie podchodząc do tematu oszczędzisz i swój czas i pieniądze dokładnie analizując każdy szkic.
Planowanie, analiza i rzetelne spojrzenie na realizowana inwestycje, to wszystko razem stanowi klucz do sukcesu. Już widzisz jakie to ważne?
Jeżeli nie wiesz jak się zabrać za stworzenie takiego szkicu lub masz jakieś pytania, napisz do nas lub zostaw komentarz a na pewno odpowiemy!