Chowane menu mimo że to standard nadal musi walczyć o swoje uznanie wśród posiadaczy stron, bo dla niektórych wydaje się ono mało widoczne. Często rezygnują oni z wyglądu na rzecz tradycyjnego układu do którego starsze pokolenia zostały przyzwyczajone.
To co pomoże przekonać nie jednego zwolennika internetu sprzed kilkunastu lat, to pięknie zaprojektowane strony z wykorzystaniem funkcjonalności zgrabnie ukrytego menu, otwieranego na pół lub całą stronę. Wbrew pozorom to jest intuicyjne rozwiązanie, niestety nie wszyscy to zauważają i trzymają się sztywno starych rozwiązań.
Oczywiście istnieją przypadki w których wykorzystanie tradycyjnego układu strony z przypiętym u góry lub rozstawionym po bokach blokowym układzie menu jest uzasadnione. Tak się dzieje gdy:
a. Strona posiada duże ilości treści
b. Strona internetowa jest bardzo rozbudowana
c. Nie skupiamy się na elemencie wizualnym strony
Poniżej zamieszczam obiecane przykłady:
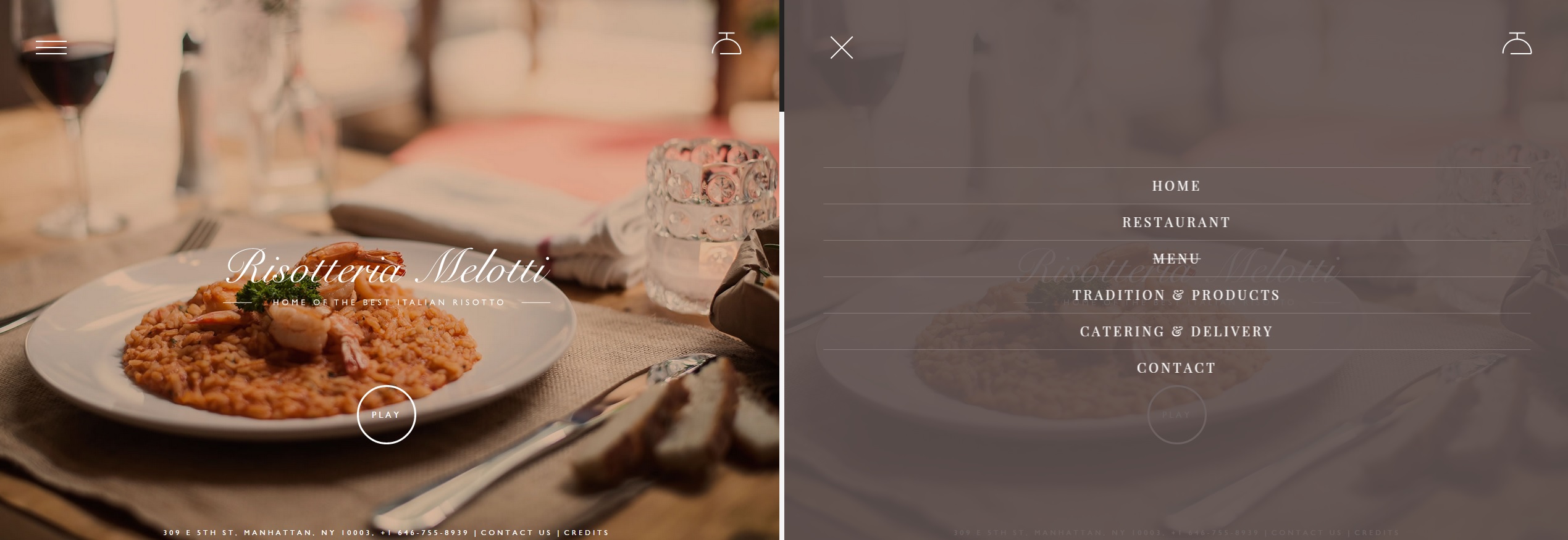
risotteriamelottinyc.com to dobry przykład jak rozbudowaną stronę przedstawić w proty sposób. Na pierwszy rzut oka widzimy tylko garstkę informacji. Cała reszta została ukryta w rozwijanym menu. Czcionki nawiązują do włoskiego charakteru restauracji, swoją robotę zrobiły śliczne zdjęcia przeplatane na przemian z tekstem. Czcionka nie jest czarna a mimo to jest czytelna. Całość utrzymano w kolorach sepii i pasteli, tworząc ciepły i przyjemny klimat.
riad11.net w której menu znajdujące się po lewej stronie otwiera się na całą stronę uzupełniając poszczególne zakładki prostymi grafikami. Czerń i biel pasuje do stron w których występuje wiele kolorów poprzez umieszczony na stronie głównej film. Świetne i niestandardowe rozwiązanie nawigacyjne strony niewielkiego hotelu.
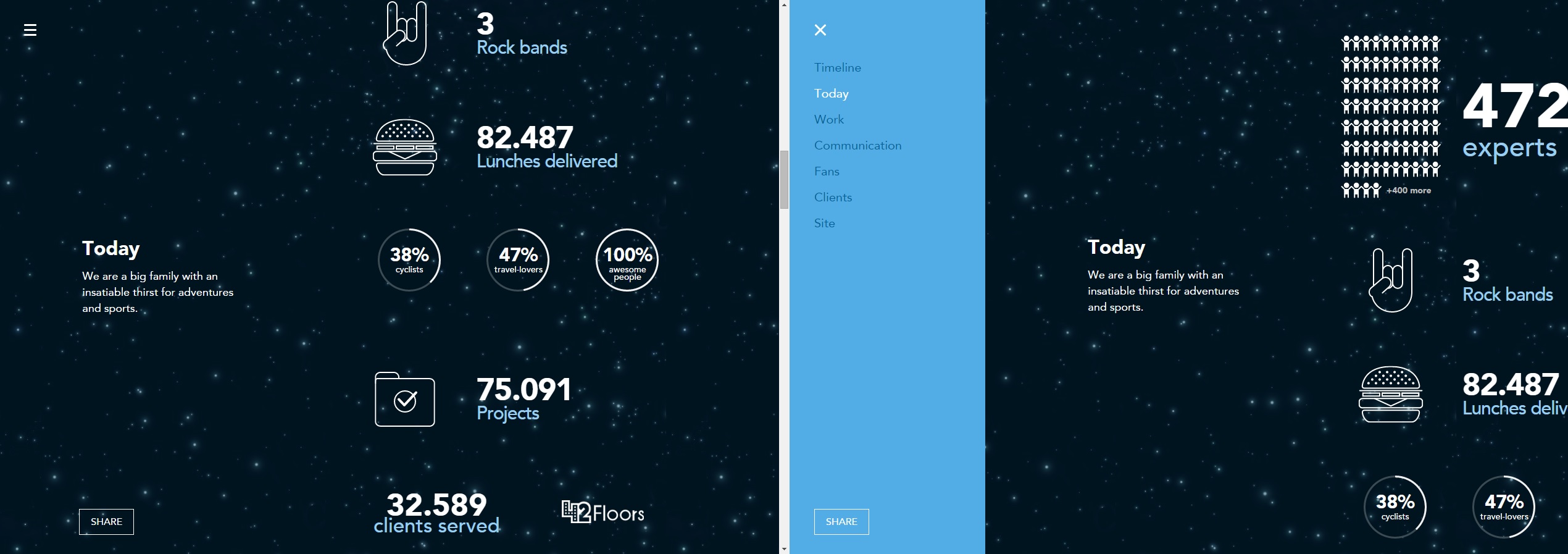
psd2html.com/10-years-in-review/ Niewielkie ale również ukryte i wysuwane po kliknięciu menu to zawsze sprawdzone rozwiązanie.
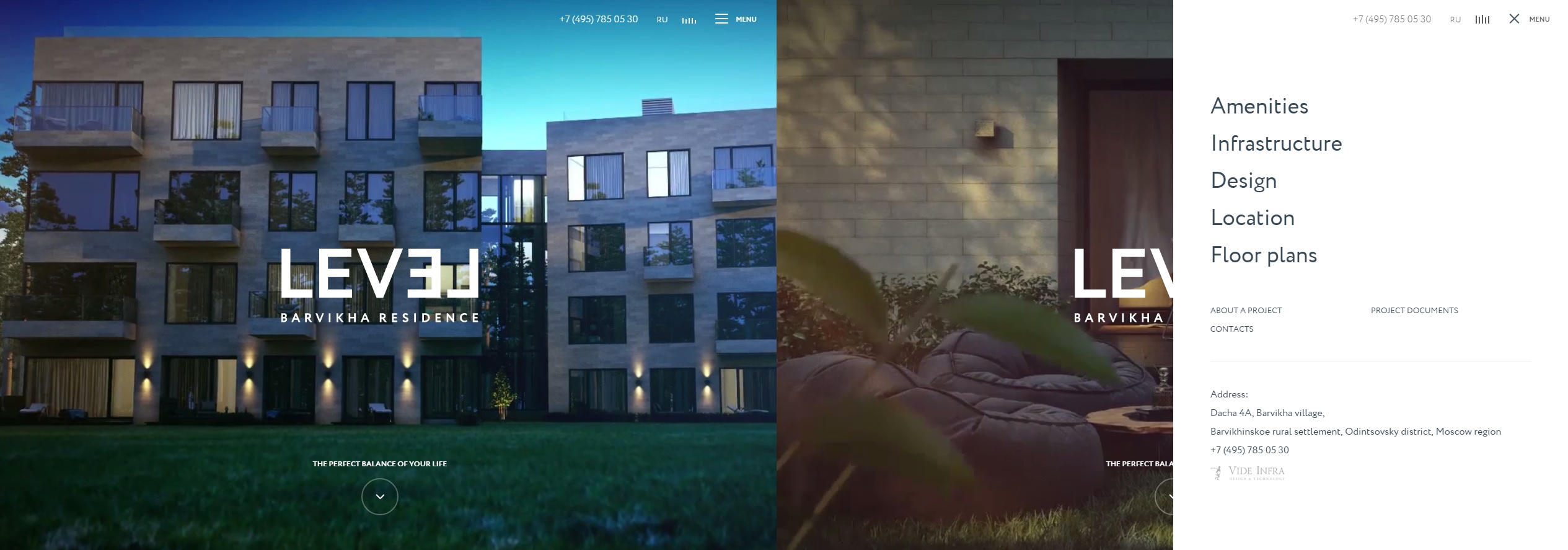
level-barvikha.ru/en Tą stronę i to menu, koniecznie trzeba zobaczyć. Składa się i rozkłada jak „harmonijka” co pasuje do tematyki strony i budynku którego dotyczy. Połączenie filmu i tego prostego ale zaskakującego efektu daje wrażenie że strona jest bardzo interaktywna, żywa i chce się ją przeglądać.
przepisynakawe.pl to przede wszystkim wielkie i masywne menu po otwarciu. Na pewno nie jest to minimalizm, przez ilość i różnorodność grafik i zdjęć dlatego skromniejsze menu mogłoby wyglądać zbyt ubogo i nie pasować do strony, a tak wszystko jest na swoim miejscu. Nie zawsze taka forma będzie się sprawdzać ale niewątpliwie w tym przypadku wygląda nieźle.
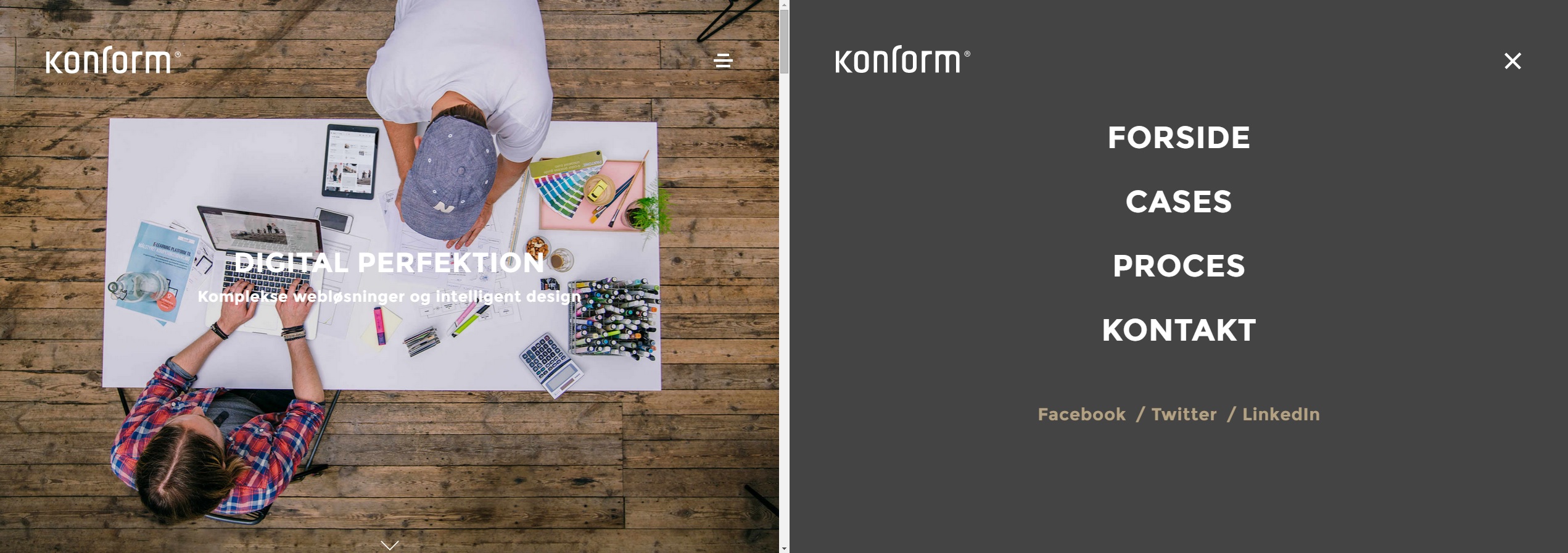
konform.com cóż tu wicej mówić, proste, poprawne, z animacją „wjeżdżania”, nie ma się do czego przyczepić. Jak poprzednik dość masywne ale na pewno świetnie czytelne.
fratellipollastrelli.it to minimalizm i zdjęcia, okrojony do minimum tekst i włoski styl. To jedno z moich ulubionych przykładów rozwijanego menu. Jest delikatne, subtelne i świetnie pasuje do całości. Lekkie i intuicyjne.
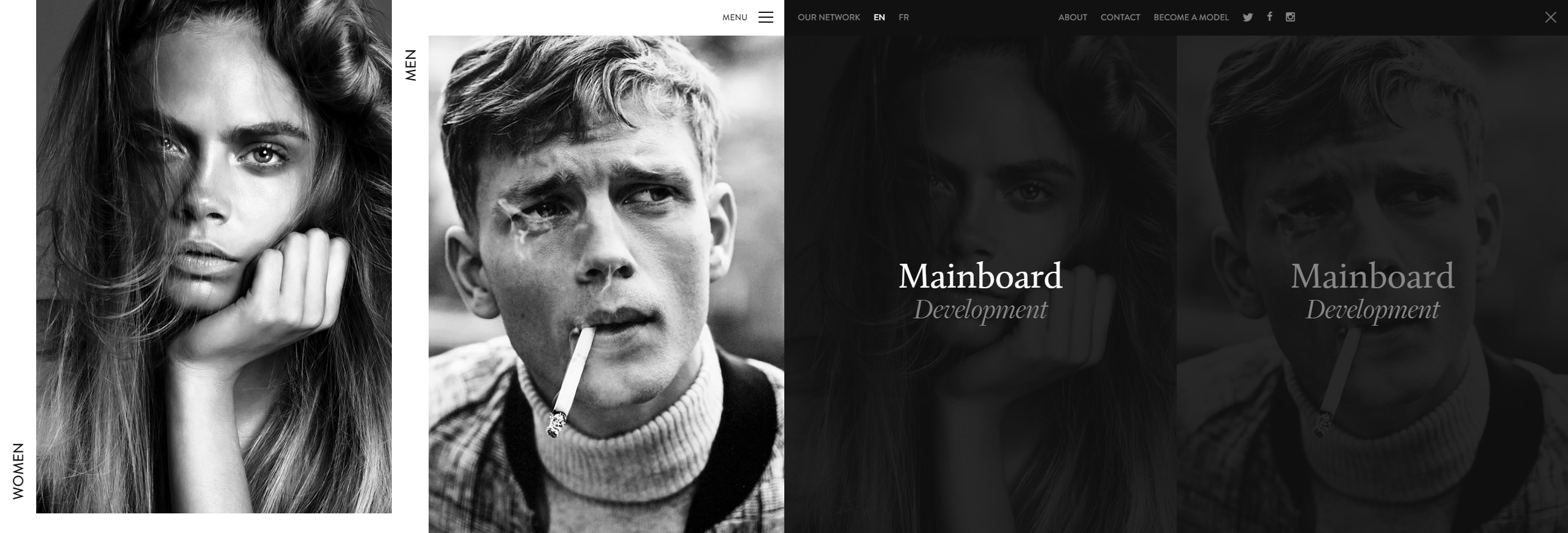
elitemodel.co.uk To dopiero świetna gratka wśród takich rozwiązań. Strona główna nakłada się z menu, a zdjęcia odgrywają rolę najważniejszych zakładek. To rozwiązanie jest po prostu ładne. Szaro-czarno-biała kolorystyka jak widać nie musi być nudna.
crossclimate.michelin.co.uk to ciekawe rozmieszczenie i podświetlenie menu rozwijanego na cała stronę. Co do reszty strony, brakuje w niej konsekwencji działań i porządku ale samo menu jest niebanalne.
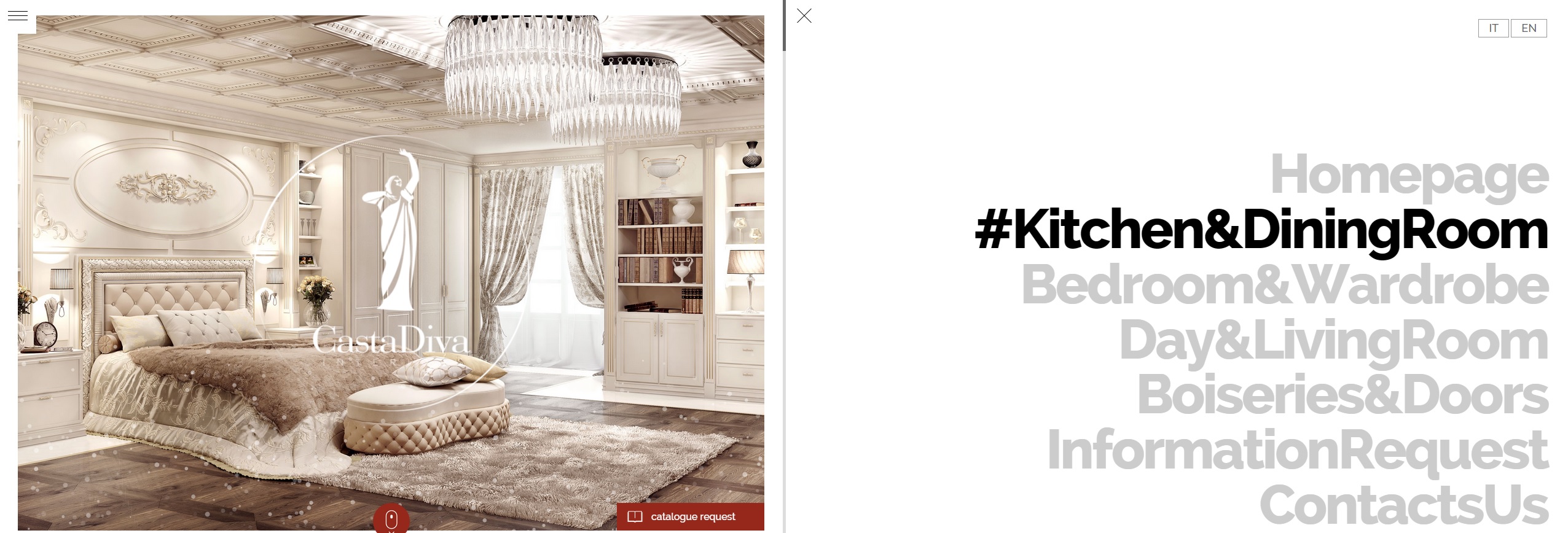
castadivainteriors.com Ta strona udowadnia jaki świetny efekt daje ładna prezentacja. Dodanie kilku prostych efektów wystarczy aby stała się atrakcyjna i była prawdziwą wizytówką firmy. Nie potrzeba wiele materiałów aby zbudować taką stronę. W niej liczy się jakość a nie ilość przez co jest treściwa i przyjemna dla oka. Menu mimo że czcionka ogromna to delikatny kolor szary ratuje wszystko.
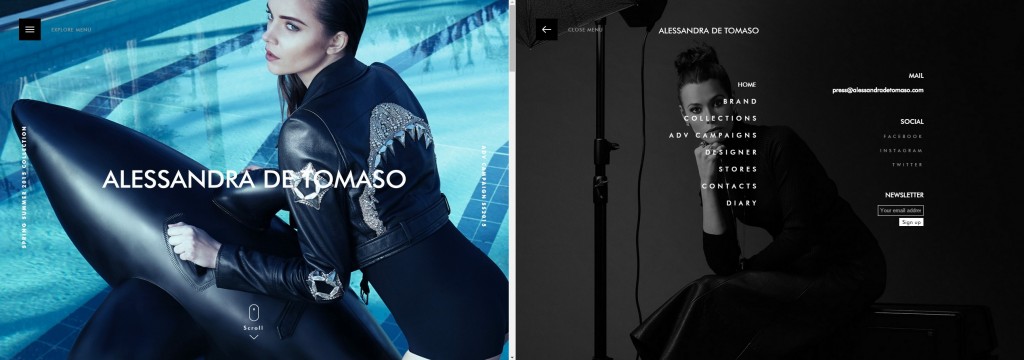
alessandradetomaso.com to świetne przejścia, prezentacja, zdjęcia, menu, brawo.
Tym przykładem zamykam naszą listę ale stron z takim menu jest dużo dużo więcej. Mam nadzieję, że choć trochę przekonaliśmy was do świeżego i fajnego podejścia do tworzenia stron.
Nie stroncie od pomysłów agencji jeżeli proponują nowatorskie według was rozwiązania, na prawdę wiedzą co robią. Pilnujcie tylko aby to pasowało do waszej branży i aby wasza nowa strona wybijała się spośród stron konkurencji. W niektórych segmentach to to przesądza o zdobyciu klienta.
Świeże podejście do stron www nie zaszkodzi nigdy, może jedynie pomóc.
Jeżeli szukasz więcej inspiracji dotyczących stron www odwiedź koniecznie nasz profil Fajne Strony na Facebooku.